vue 处理表格数据:一行放多个记录
本文共 3818 字,大约阅读时间需要 12 分钟。
后端返回的是一条一条的数据,前端需要在一行中显示三个记录,并且每列的排序号需要依次排
table代码:| 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 | 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 | 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| { {stu.rowid}} | { {stu.stid}} | { {stu.name}} | { {stu.sex}} | { {stu.remark}} | { {stu.rowid1}} | { {stu.stid1}} | { {stu.name1}} | { {stu.sex1}} | { {stu.remark1}} | { {stu.rowid2}} | { {stu.stid2}} | { {stu.name2}} | { {stu.sex2}} | { {stu.remark2}} |
整理数据的js代码:
res.data.rows.forEach(row => { row.stus = []; var split = parseInt(row.stulist.length / 3); if (row.stulist.length % 3 > 0) { split++; } for (var j = 0; j < split; j++) { var sturow = {}; for (var i = 0; i < 3; i++) { var index = i * split + j; var crow = row.stulist[index]; if (crow) { switch (i) { case 0: sturow.rowid = crow.rowid; sturow.stid = crow.stid; sturow.name = crow.name; sturow.sex = crow.sex; sturow.remark = crow.remark; break; case 1: sturow.rowid1 = crow.rowid; sturow.stid1 = crow.stid; sturow.name1 = crow.name; sturow.sex1 = crow.sex; sturow.remark1 = crow.remark; break; case 2: sturow.rowid2 = crow.rowid; sturow.stid2 = crow.stid; sturow.name2 = crow.name; sturow.sex2 = crow.sex; sturow.remark2 = crow.remark; break; } } } row.stus.push(sturow); } that.table.data.push(row); }); 使用嵌套循环,计算出下一个索引,取出记录,拼出一条数据,绑定到table行中
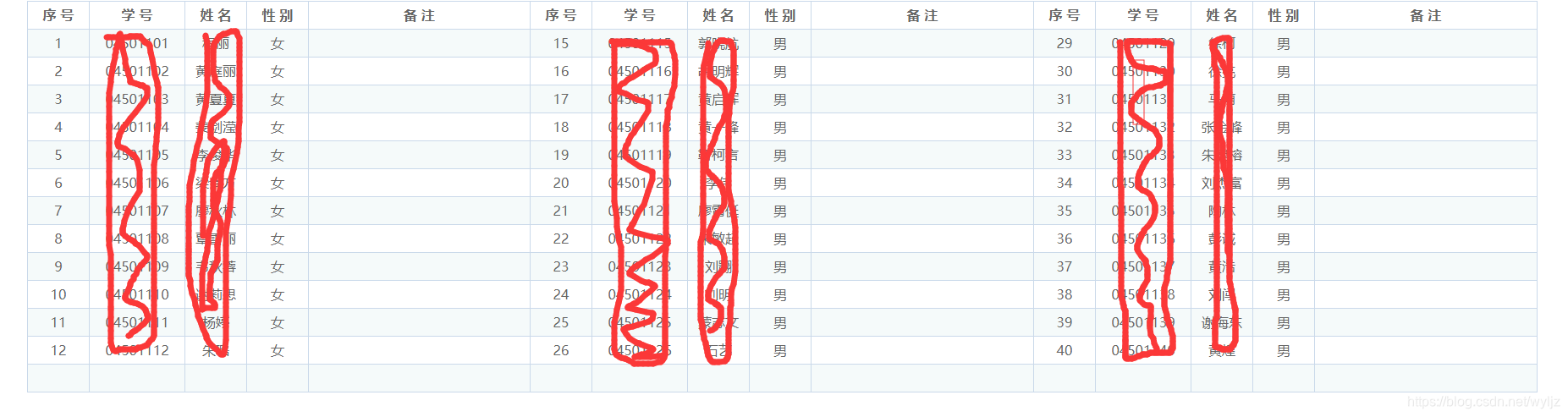
效果截图:
转载地址:http://garv.baihongyu.com/
你可能感兴趣的文章
mysql索引创建和使用注意事项
查看>>
MySQL索引原理以及查询优化
查看>>
Mysql索引合并(index merge)导致的死锁问题
查看>>
MySQL索引和查询优化
查看>>
mysql索引底层数据结构和算法
查看>>
Mysql索引底层结构的分析
查看>>
MySQL索引底层:B+树详解
查看>>
Mysql索引总结
查看>>
mysql索引最左匹配原则理解以及常见的sql使用的索引情况的实测
查看>>
Mysql索引类型
查看>>
MySQL索引背后的数据结构及算法原理
查看>>
mysql索引能重复吗_mysql “索引”能重复吗?“唯一索引”与“索引”区别是什么?...
查看>>
MySQL索引详解(IT枫斗者)
查看>>
MySQL索引那些事:什么是索引?为什么加索引就查得快了?
查看>>
Mysql索引(1):索引概述
查看>>
Mysql索引(2):索引结构
查看>>
Mysql索引(3):索引分类
查看>>
Mysql索引(4):索引语法
查看>>
mysql级联删除_Mysql笔记系列,DQL基础复习,Mysql的约束与范式
查看>>
mysql练习语句
查看>>