vue 处理表格数据:一行放多个记录
本文共 3818 字,大约阅读时间需要 12 分钟。
后端返回的是一条一条的数据,前端需要在一行中显示三个记录,并且每列的排序号需要依次排
table代码:| 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 | 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 | 序 号 | 学 号 | 姓 名 | 性 别 | 备 注 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| { {stu.rowid}} | { {stu.stid}} | { {stu.name}} | { {stu.sex}} | { {stu.remark}} | { {stu.rowid1}} | { {stu.stid1}} | { {stu.name1}} | { {stu.sex1}} | { {stu.remark1}} | { {stu.rowid2}} | { {stu.stid2}} | { {stu.name2}} | { {stu.sex2}} | { {stu.remark2}} |
整理数据的js代码:
res.data.rows.forEach(row => { row.stus = []; var split = parseInt(row.stulist.length / 3); if (row.stulist.length % 3 > 0) { split++; } for (var j = 0; j < split; j++) { var sturow = {}; for (var i = 0; i < 3; i++) { var index = i * split + j; var crow = row.stulist[index]; if (crow) { switch (i) { case 0: sturow.rowid = crow.rowid; sturow.stid = crow.stid; sturow.name = crow.name; sturow.sex = crow.sex; sturow.remark = crow.remark; break; case 1: sturow.rowid1 = crow.rowid; sturow.stid1 = crow.stid; sturow.name1 = crow.name; sturow.sex1 = crow.sex; sturow.remark1 = crow.remark; break; case 2: sturow.rowid2 = crow.rowid; sturow.stid2 = crow.stid; sturow.name2 = crow.name; sturow.sex2 = crow.sex; sturow.remark2 = crow.remark; break; } } } row.stus.push(sturow); } that.table.data.push(row); }); 使用嵌套循环,计算出下一个索引,取出记录,拼出一条数据,绑定到table行中
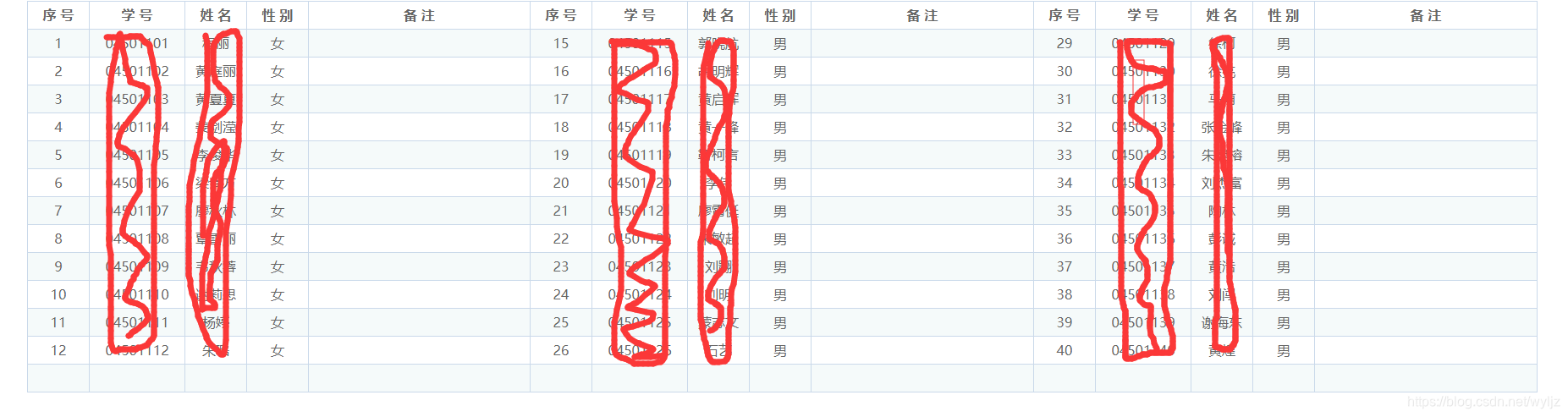
效果截图:
转载地址:http://garv.baihongyu.com/
你可能感兴趣的文章
Node-RED中使用node-red-contrib-image-output节点实现图片预览
查看>>
Node-RED中使用node-red-node-ui-iframe节点实现内嵌iframe访问其他网站的效果
查看>>
Node-RED中使用Notification元件显示警告讯息框(温度过高提示)
查看>>